Cara Membuat Menu di Blog - sudah lama saya jarang Berbagi, selagi ada waktu libur luang-luangin in waktu untuk berbagi karena berbagi itu indah. eh iya, Senin besok tepatnya tanggal 10/6/2013 saya ada Ulangan Kenaikan Kelas, mohon Do'a nya, supaya saya bisa mengerjakan dengan baik dan Lulus Terimakasih. Ya, sekarang saya ingin berbagi Cara Membuat Menu di Blog ala XC-Blog.
Pertama" login ke www.blogger.com
kemudian pergi ke Template > Edit HTML
lalu pastekan kode" berikut :
CSS ( Taruh di Atas Kode ]]></b:skin> ) :
#DANDYmnu{background:#e9e9e9; border:1px solid #DDD; height:36px; margin:0 0 5px 0}
#DANDYmnu ul, #DANDYmnu li, #DANDYmnu a{margin:0; padding:0; position:relative}
#DANDYmnu:after, #DANDYmnu ul:after{content:''; display:block; clear:both}
#DANDYmnu a{background:transparent; border-right:1px solid #ddd; color:#333; display:inline-block; font-family:'Ubuntu',arial,sans-serif; font-size:14px; line-height:36px; padding:0 15px; text-decoration:none}
#DANDYmnu ul{list-style:none}
#DANDYmnu>ul{float:left}
#DANDYmnu>ul>li{float:left}
#DANDYmnu>ul>li:hover:after{content:''; display:block; width:0; height:0; position:absolute; left:50%; bottom:0; border-left:10px solid transparent; border-right:10px solid transparent; border-bottom:10px solid #ddd; margin-left:-10px}
#DANDYmnu>ul>li:first-child>a{border-radius:0; -moz-border-radius:0; -webkit-border-radius:0}
#DANDYmnu>ul>li:last-child>a{border-radius:0; -moz-border-radius:0; -webkit-border-radius:0}
#DANDYmnu>ul>li.active>a{background:#eee}
#DANDYmnu>ul>li:hover>a{background:#eee}
#DANDYmnu .has-sub{z-index:1}
#DANDYmnu .has-sub:hover>ul{display:block}
#DANDYmnu .has-sub ul{display:none; border:1px solid #ddd; border-bottom:0; position:absolute; width:200px; top:100%; left:0}
#DANDYmnu .has-sub ul li{*margin-bottom:-1px}
#DANDYmnu .has-sub ul li a{background:#ddd; border:0; border-bottom:1px solid #ddd; filter:none; font-size:14px; display:block; line-height:120%; padding:10px}
#DANDYmnu .has-sub ul li:hover a{background:#eee}
#DANDYmnu .has-sub .has-sub:hover>ul{display:block}
#DANDYmnu .has-sub .has-sub ul{display:none; position:absolute; left:100%; top:0}
#DANDYmnu .has-sub .has-sub ul li a{background:#f00; border-bottom:1px solid #97b36b}
#DANDYmnu .has-sub .has-sub ul li a:hover{background:#345105;}
HTML ( Selipkan di Bawah Kode <body> ) / Jika ingin menaruh kode dibawah Header-wrapper, selipkan di bawah kode header-wrapper, atau terserah anda :
<div id='DANDYmnu'>
<ul>
<li class='active'><a class='tooltip' expr:href='data:blog.homepageUrl' title='Beranda'>Home</a></li>
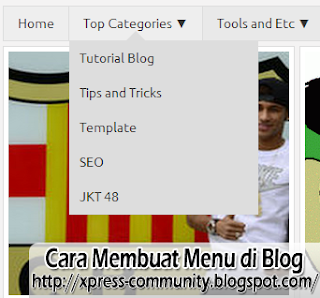
<li class='has-sub'><a href='#'>Top Categories ▼</a>
<ul>
<li><a class='tooltip' href='http://www.xpress-community.blogspot.com/search/label/Blog' title='Tutorial Blog'>Tutorial Blog</a></li>
<li><a class='tooltip' href='http://www.xpress-community.blogspot.com/search/label/Tips%20And%20Trick' title='Tips and Tricks'>Tips and Tricks</a></li>
<li><a class='tooltip' href='http://www.xpress-community.blogspot.com/search/label/Template' title='Template'>Template</a></li>
<li><a class='tooltip' href='http://www.xpress-community.blogspot.com/search/label/SEO' title='Belajar SEO'>SEO</a></li>
<li><a class='tooltip' href='http://www.xpress-community.blogspot.com/search/label/JKT48' title='JKT 48'>JKT 48</a></li>
</ul></li>
<li class='has-sub'><a href='#'>Tools and Etc ▼</a>
<ul>
<li><a class='tooltip' href='http://xpress-community.blogspot.com/p/code-warna-html.html' target='_blank' title='HTML Color Code'>HTML Color</a></li>
<li><a class='tooltip' href='http://xpress-community.blogspot.com/p/konversi-html.html' target='_blank' title='Konversi HTML'>Konversi HTML</a></li>
<li><a class='tooltip' href='http://xpress-community.blogspot.com/p/chat-box_3.html' target='_blank' title='Chat Disini'>Chat Box</a></li>
</ul></li>
<li><a class='tooltip' href='http://xpress-community.blogspot.com/2012/11/link-exchange.html' target='_blank' title='Tukar Link / Banner'>Link Exchange</a></li>
<li><a class='tooltip' href='http://xpress-community.blogspot.com/p/disclaimer.html' title='Disclaimer'>Disclaimer</a></li>
<li><a class='tooltip' href='http://xpress-community.blogspot.com/p/privacy-policy.html' title='Kebijakan dan Privasi'>Privacy Policy</a></li>
</ul>
</div>
Nah, bagaimana dengan Menunya? bagus atau tidak?
jika masih ada yang tidak mengerti, silahkan berkomentar insyaallah saya akan membalas komentar anda.
Terimakasih

dandy itu sidebar kok di bawah ._.
ReplyDeleteThanks bro, dah ngasih tau.. :D
Deletejadi utk supaya jadi di atas, diapain??
Deletethanks./..
ReplyDeletesama" :)
Deletesalam, siip bro scripnya CSS nya, kapan-kapan saya akan coba, terima kasih sudah berbagi.
ReplyDeleteoke broo xD
Deleteoh ini script yg nte pake.. thx gan udh berbagi.. :D
ReplyDeletecome back..
http://zhalltrozans.blogspot.com
iya² :)
DeleteOke deh. Kebetulan menu saya sudah lumayan bagus :D
ReplyDeletekode body itu setelah tanda < apa nggak pakai tanda garis miring gan?
ReplyDeletekode < body > gan...
Deletekan ada bacaannya disitu :)
Bro kalau bikin demo pakek base64 ajah... :) Daripada kamu menggunakan jsfidle, karena menurut ane jika kita mengunjungi jsfidle pertama kali akan terasa berat. Ini contoh base64, coba kamu copas ke address bar browser kamu:
ReplyDeletedata:text/html;charset=utf-8;base64,PHN0eWxlPiNEQU5EWW1udXtiYWNrZ3JvdW5kOiNlOWU5ZTk7Ym9yZGVyOjFweCBzb2xpZCAjREREO2hlaWdodDozNnB4O21hcmdpbjowIDAgNXB4IDB9I0RBTkRZbW51IHVsLCAjREFORFltbnUgbGksICNEQU5EWW1udSBhe21hcmdpbjowO3BhZGRpbmc6MDtwb3NpdGlvbjpyZWxhdGl2ZX0jREFORFltbnU6YWZ0ZXIsICNEQU5EWW1udSB1bDphZnRlcntjb250ZW50OicnO2Rpc3BsYXk6YmxvY2s7Y2xlYXI6Ym90aH0jREFORFltbnUgYXtiYWNrZ3JvdW5kOnRyYW5zcGFyZW50O2JvcmRlci1yaWdodDoxcHggc29saWQgI2RkZDtjb2xvcjojMzMzO2Rpc3BsYXk6aW5saW5lLWJsb2NrO2ZvbnQtZmFtaWx5OidVYnVudHUnLGFyaWFsLHNhbnMtc2VyaWY7Zm9udC1zaXplOjE0cHg7bGluZS1oZWlnaHQ6MzZweDtwYWRkaW5nOjAgMTVweDt0ZXh0LWRlY29yYXRpb246bm9uZX0jREFORFltbnUgdWx7bGlzdC1zdHlsZTpub25lfSNEQU5EWW1udT51bHtmbG9hdDpsZWZ0fSNEQU5EWW1udT51bD5saXtmbG9hdDpsZWZ0fSNEQU5EWW1udT51bD5saTpob3ZlcjphZnRlcntjb250ZW50OicnO2Rpc3BsYXk6YmxvY2s7d2lkdGg6MDtoZWlnaHQ6MDtwb3NpdGlvbjphYnNvbHV0ZTtsZWZ0OjUwJTtib3R0b206MDtib3JkZXItbGVmdDoxMHB4IHNvbGlkIHRyYW5zcGFyZW50O2JvcmRlci1yaWdodDoxMHB4IHNvbGlkIHRyYW5zcGFyZW50O2JvcmRlci1ib3R0b206MTBweCBzb2xpZCAjZGRkO21hcmdpbi1sZWZ0Oi0xMHB4fSNEQU5EWW1udT51bD5saTpmaXJzdC1jaGlsZD5he2JvcmRlci1yYWRpdXM6MDstbW96LWJvcmRlci1yYWRpdXM6MDstd2Via2l0LWJvcmRlci1yYWRpdXM6MH0jREFORFltbnU+dWw+bGk6bGFzdC1jaGlsZD5he2JvcmRlci1yYWRpdXM6MDstbW96LWJvcmRlci1yYWRpdXM6MDstd2Via2l0LWJvcmRlci1yYWRpdXM6MH0jREFORFltbnU+dWw+bGkuYWN0aXZlPmF7YmFja2dyb3VuZDojZWVlfSNEQU5EWW1udT51bD5saTpob3Zlcj5he2JhY2tncm91bmQ6I2VlZX0jREFORFltbnUgLmhhcy1zdWJ7ei1pbmRleDoxfSNEQU5EWW1udSAuaGFzLXN1Yjpob3Zlcj51bHtkaXNwbGF5OmJsb2NrfSNEQU5EWW1udSAuaGFzLXN1YiB1bHtkaXNwbGF5Om5vbmU7Ym9yZGVyOjFweCBzb2xpZCAjZGRkO2JvcmRlci1ib3R0b206MDtwb3NpdGlvbjphYnNvbHV0ZTt3aWR0aDoyMDBweDt0b3A6MTAwJTtsZWZ0OjB9I0RBTkRZbW51IC5oYXMtc3ViIHVsIGxpeyptYXJnaW4tYm90dG9tOi0xcHh9I0RBTkRZbW51IC5oYXMtc3ViIHVsIGxpIGF7YmFja2dyb3VuZDojZGRkO2JvcmRlcjowO2JvcmRlci1ib3R0b206MXB4IHNvbGlkICNkZGQ7ZmlsdGVyOm5vbmU7Zm9udC1zaXplOjE0cHg7ZGlzcGxheTpibG9jaztsaW5lLWhlaWdodDoxMjAlO3BhZGRpbmc6MTBweH0jREFORFltbnUgLmhhcy1zdWIgdWwgbGk6aG92ZXIgYXtiYWNrZ3JvdW5kOiNlZWV9I0RBTkRZbW51IC5oYXMtc3ViIC5oYXMtc3ViOmhvdmVyPnVse2Rpc3BsYXk6YmxvY2t9I0RBTkRZbW51IC5oYXMtc3ViIC5oYXMtc3ViIHVse2Rpc3BsYXk6bm9uZTtwb3NpdGlvbjphYnNvbHV0ZTtsZWZ0OjEwMCU7dG9wOjB9I0RBTkRZbW51IC5oYXMtc3ViIC5oYXMtc3ViIHVsIGxpIGF7YmFja2dyb3VuZDojZjAwO2JvcmRlci1ib3R0b206MXB4IHNvbGlkICM5N2IzNmJ9I0RBTkRZbW51IC5oYXMtc3ViIC5oYXMtc3ViIHVsIGxpIGE6aG92ZXJ7YmFja2dyb3VuZDojMzQ1MTA1O308L3N0eWxlPjxkaXYgaWQ9J0RBTkRZbW51Jz48dWw+PGxpIGNsYXNzPSdhY3RpdmUnPjxhIGNsYXNzPSd0b29sdGlwJyBleHByOmhyZWY9J2RhdGE6YmxvZy5ob21lcGFnZVVybCcgdGl0bGU9J0JlcmFuZGEnPkhvbWU8L2E+PC9saT48bGkgY2xhc3M9J2hhcy1zdWInPjxhIGhyZWY9JyMnPkRlbW8g4pa8PC9hPjx1bD48bGk+PGEgY2xhc3M9J3Rvb2x0aXAnIGhyZWY9JyMnPkRlbW88L2E+PC9saT48bGk+PGEgY2xhc3M9J3Rvb2x0aXAnIGhyZWY9JyMnPkRlbW88L2E+PC9saT48bGk+PGEgY2xhc3M9J3Rvb2x0aXAnIGhyZWY9JyMnPkRlbW88L2E+PC9saT48bGk+PGEgY2xhc3M9J3Rvb2x0aXAnIGhyZWY9JyMnPkRlbW88L2E+PC9saT48bGk+PGEgY2xhc3M9J3Rvb2x0aXAnIGhyZWY9JyMnPkRlbW88L2E+PC9saT48L3VsPjwvbGk+PGxpIGNsYXNzPSdoYXMtc3ViJz48YSBocmVmPScjJz5EZW1vIOKWvDwvYT48dWw+PGxpPjxhIGNsYXNzPSd0b29sdGlwJyBocmVmPScjJz5EZW1vPC9hPjwvbGk+PGxpPjxhIGNsYXNzPSd0b29sdGlwJyBocmVmPScjJz5EZW1vPC9hPjwvbGk+PGxpPjxhIGNsYXNzPSd0b29sdGlwJyBocmVmPScjJz5EZW1vPC9hPjwvbGk+PC91bD48L2xpPjxsaT48YSBjbGFzcz0ndG9vbHRpcCcgaHJlZj0nIyc+RGVtbzwvYT48L2xpPjxsaT48YSBjbGFzcz0ndG9vbHRpcCcgaHJlZj0nIyc+RGVtbzwvYT48L2xpPjxsaT48YSBjbGFzcz0ndG9vbHRpcCcgaHJlZj0nIyc+RGVtbzwvYT48L2xpPjwvdWw+PC9kaXY+
Bro maaf jika komentar ane mengandung karakter yang panjang... :) Jika tidak ingin seperti itu tambahkan kode ini di css kamu:
Delete.comments .comments-content .comment-content{word-wrap:break-word;}
wih boleh juga tuh, caranya gimana ya ?
Delete:D
Caranya:
Delete1. Siapkan kode yang akan dirubah menjadi base64
2. Compress kode menggunakan tool dari sini: http://www.willpeavy.com/minifier/
3. Setelah tercompress, copy kodenya lalu pastekan di sini: base64encode.org
4. Copy hasil base64 di notepad atau text editor lainnya. Setelah kamu copy, tambahkan kode ini tepat diawal base64nya:
data:text/html;charset=utf-8;base64,DI SINI KODE BASE64
oh gitu caranya, terimakasih banyak gan, dah ngasih tau caranya ... :)
Deletesaya sudah paste-kan semua kodenya,kokngak bsa disimpan ya?gagal terus...
ReplyDeletemasbro gue masih belum ngerti maksud naruh kode CSS ( Taruh di Atas Kode ]]> ) : bisa lebih diperjelas lagi kasih ss nya biar posisinya bener bener jelas thanks soalnya gue baru pemula
ReplyDeletemakasih infonya gan, bermanfaat banget nih. kalo ada waktu main ke blog saya ya http://jordankurniawan.blogspot.com
ReplyDeletemantap\
ReplyDeleteWWW.BLOGMNC.BLOGSPOT.COM
http://blogmnc.blogspot.com/2013/07/cara-melihat-pengumuman-hasil-ujian.html
ReplyDeletetanks gan... ane pemula mo ikut baca-baca....
ReplyDeleteBRO di copas nya dimananya nih ?
ReplyDeletedibaca semuanya dulu bro biar ngarti -_-
Deletejangan langsung maen copas codenya!!! :3
Kok kode ]]> kagak ade ye ???
ReplyDelete