Facebook Photo Gallery ini hanya menampilkan photo album pada halaman facebook bukan pada profil facebook. Untuk melihat bagaimana hasilnya siahkan lihat demonya.
Bagi sobat yang ingin memasangnya, silahkan ikuti langkah mudahnya :
Langkah 1 : Pastikan template sobat sudah terpasang script jQuery.
Langkah 2 : Simpan kode ini di atas
</head><link media="all" href="http://fonts.googleapis.com/css?family=Shadows+Into+Light" rel="stylesheet" type="text/css" /> <link media="all" href="https://googledrive.com/host/0B-vz7n1QSdEfWE1Wbmxtc2FYN1k" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="https://googledrive.com/host/0B-vz7n1QSdEfRkNxSXVfYjlRU3c"></script> <script type="text/javascript" src="https://googledrive.com/host/0B-vz7n1QSdEfUDFxcEpsM1ZSTjQ"></script> <script type="text/javascript" src="https://googledrive.com/host/0B-vz7n1QSdEfaHU3dTFPallrU1E"></script> <script type="text/javascript" src="https://googledrive.com/host/0B-vz7n1QSdEfUFhSTlNaaU5tTkE"></script> <script type="text/javascript" src="https://googledrive.com/host/0B-vz7n1QSdEfeVlQNnBDZGhtXzQ"></script>Simpan Template
Cara Memasang Photo Gallery Facebook
Untuk memasang / membuat gallery photo halaman facebook, simpan kode di bawah ini pada artikel / halaman statis. (Lakukan pada mode HTML)
<script> $(document).ready(function ($) { $('#FB_Album_Frame').FB_Album({ facebookID: 'ID-Facebook-di-sini', responsiveGallery: false, fixedWidth: 980 }); }); </script> <div id="FB_Album_Frame"></div>ganti tulisan
ID-Facebook-di-sini dengan ID Facebook berupa Nomor (bukan username).Cara Mendapatkan ID Facebook
1. Kunjungi halaman ini
2. Ketik username, misalkan halaman facebook demo https://www.facebook.com/FatinShidqiaLubis cukup tulis FatinShidqiaLubis kemudian klik Get Facebook ID

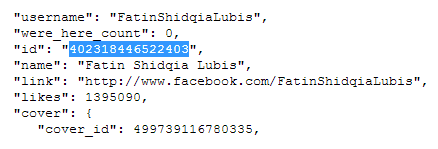
3. Lihat kode yang diblok, copy kode yang seperti itu dan ganti tulisan
ID-Facebook-di-sini pada script di atas.4. Publikasikan postingan / halaman sobat.
Semoga bermanfaat
Source : http://blog.kangismet.net/2013/08/membuat-facebook-photo-gallery-di-blog.html
Source : http://www.mybloggerlab.com/2013/08/how-to-create-jquery-facebook-photo-gallery-in-blogger.html
Source : http://www.mybloggerlab.com/2013/08/how-to-create-jquery-facebook-photo-gallery-in-blogger.html

mantap langsung coba
ReplyDeleteya :D
DeleteBlognya pasti keren ya ada poto galeri facebook :D
ReplyDeleteartikel yang bagus gan, ijin cobah
ReplyDeletesilahkan :D
DeleteThis comment has been removed by a blog administrator.
ReplyDeletewew keren masbro mantab..
ReplyDeletenice
terimakasih :D
Deletetulisan kang ismet nih
ReplyDelete