1. Pengaturan Menu
Buka blogger,pilih menu template=> Edit HTML lalu cari kode html yang seperti dibawah ini.
setelah itu ganti tanda pagar '#' (tanpa tanda petik) dengan ulr/alamat link yang ingin dituju,dan ganti juga nama linknya.
Contoh:
<li><a href='http://www.facebook.com'>Facebook</a></li>
<ul class='dark_menu'>
<li><a class='selected' expr:href='data:blog.homepageUrl' title='Home'>♫ Home</a></li>
<li data-role='dropdown'><a href='#'>About</a><ul>
<li><a href='#'>Lorem Ipsum</a></li>
<li><a href='#'>Lorem Ipsum</a></li>
<li><a href='#'>Lorem Ipsum</a></li>
<li><a href='#'>Lorem Ipsum</a></li>
<li><a href='#'>Lorem Ipsum</a></li>
</ul></li><li data-role='dropdown'><a href='#'>Contact</a><ul>
<li><a href='#'>Lorem Ipsum</a></li>
<li><a href='#'>Lorem Ipsum</a></li>
<li><a href='#'>Lorem Ipsum</a></li>
<li><a href='#'>Lorem Ipsum</a></li>
<li><a href='#'>Lorem Ipsum</a></li>
</ul></li>
<li data-role='dropdown'><a href='#'>Download</a><ul>
<li><a href='#'>Lorem Ipsum</a></li>
<li><a href='#'>Lorem Ipsum</a></li>
<li><a href='#'>Lorem Ipsum</a></li>
<li><a href='#'>Lorem Ipsum</a></li>
<li><a href='#'>Lorem Ipsum</a></li>
</ul></li>
<li><a href='#'>Report</a></li>
<li><a href='#'>Anime</a></li>
</ul>
2. Setting SEO/Meta tag
setting manual oleh pengguna mengenai deskripsi dan keyword blog anda.
*ganti text yang berwarna merah
<meta content='deskripsi blog kamu' name='DESCRIPTION'/>
<meta content='keyword blog kamu' name='KEYWORDS'/>
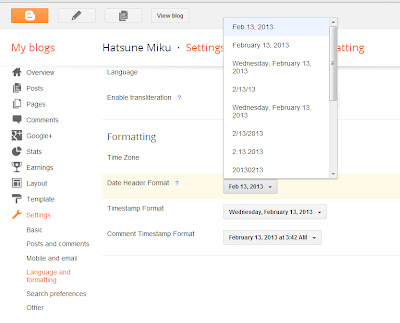
3. Setting tanggal posting / mengatasi undefined.
buka setting=> language and formating pada blog kamu seperti gambar dibawah ini.
Lalu ikuti format tanggal posting seperti contoh gambar dibawah ini :
Date Header Format :
Timestamp Format :
Comment Timestamp Format :
4. Setting Slider
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<div class='slider3'>
<div id='mask1'>
<ul><li>
<a href='#' title='#'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgIjf5vIX4zTQzfCpylB54n_2MQb7LYOh5hJgyePe3d-w3hL2vAteWvBYGtWC3zmO5_TVqXH5yM9C6vNz3rIYNXzp2al8PT4wMWBUYblCmPxwD2zinEydzThmQC72cLpRgSf4uJ2mtlPXk/s1600/slide1.jpg'/></a>
<div class='baka'>
<span><h2>Kurumi</h2></span>
<h3>Tamako Kitashirakawa is the eldest daughter of a family which runs a mochi shop in her town's bustling Tama-ya shopping district.</h3></div>
</li>
<li>
<a href='#' title='#'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjRMER-kondPWCOH4K8jB1q26eW4W8g4-IGDDI6CYG3qYOc6xlqDT_6NbCjsQgkSxIdfZ19MOplHZ7UvIVw1sfug7TmyyPfp6tEEgbMV2wonVC7_HI2671azJ6UIVJJgjVY435mZam1e-w/s1600/slide2.jpg'/></a>
<div class='baka'>
<span><h2>Tohka</h2></span>
<h3>The story is set in a futuristic and peaceful world made possible thanks to the invention of the Manifestation Engine (示現エンジン Jigen Enjin?), which solved an energy crisis five years prior.</h3></div>
</li>
<li>
<a href='#' title='#'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgq8N-Xi9cXeWqiutsqAa-5kbWN5_lCAHFyjwYx6_DEohJ-89yngMI-OAq7hcDW1-RdA-YYTBoi9m_g5k5fKDLooVSJXKpv0GASo0usJ7FtXwwmTvl-8-ypYwoBkIh4-xlYohtfjIwT44E/s1600/slide3.jpg'/></a>
<div class='baka'>
<span><h2>Snow Miku</h2></span>
<h3>Eita Kidō enters high school with the aim to attend medical school. Due to his parents getting divorced and his intention to maintain his grades, he shuns anything to do with romance or love.</h3></div>
</li>
<li>
<a href='#' title='#'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgF-PnXroTWvMk3XXdc_KDlWk4p2GWh6ntmfShWvudQd8v6x6zmLdTwYDzdxFB3U9T_DrJcmt1sLUKTu93H7yYBG_nKuW54HKUvVX2Zeesgr-DSGVCc-5fsxfPU4w22dATP81Y26-3lAm8/s1600/slide4.jpg'/></a>
<div class='baka'>
<span><h2>Tsukiko</h2></span>
<h3>The story is set in a world embroiled by war between Humans and Demons. The Humans' greatest hero invades the Demon King's castle determined to vanquish her. However, instead of fighting back, the King proposes an alliance with the Hero.</h3></div>
</li>
</ul>
</div>
<div class='overlay1'>
</div></div></b:if>
Text bewarna Orange : Judul Slider
Text bewarna merah : Alamat situs/Link/url web
Text bewarna ungu : Url Gambar
Text bewarna biru : Deskripsi
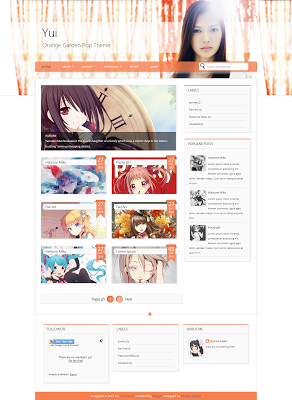
Tertarik dengan Template Yui Blogger Template ini? silakan unduh template ini dan diterapkan pada blog anda,tapi ada baiknya untuk selalu membackup template anda sebelum menggunakan template ini.terima kasih.
Pesan dari Djogzs.blogspot.com - Saya tidak bertanggung jawab atas kerusakan/crash karena pengeditan template yang anda lakukan.
Sebelum mencoba template ini,ada baiknya anda membaca kebijakan menggunakan template disini.
http://djogzs.blogspot.com/p/privacy-policy-kebijakan-privasi.html
Semoga bermanfaat untuk semuanya ^^ ,tapi tetaplah ingat,selalu bijak menggunakan template gratis dan STOP aksi PLAGIAT ,karena itu perbuatan yang merugikan dan sungguh memalukan. Sankyu minna-san~





Izin download !
ReplyDeletecomment back ! http://dovinize.blogspot.com/2013/06/css3-and-jquery-login-box.html
izin download om :)
ReplyDelete-----------------
#Penyolongan
-----------------
mantab ijin download gan
ReplyDeletehttp://nothmarhiel.blogspot.com/2013/07/solusi-ketika-aon-habis-kouta_21.html
Ijin sedot beroo....
ReplyDeletekomen balik : http://vhee-zone.blogspot.com/
donlot dolo :v
ReplyDeletePlease be kind tam friends resubir this is that I'm buscnado and nothing busc where are all fallen ... porfa good thanks Dia .
ReplyDelete